티스토리 뷰
🚀개요
23년 7월 10일에 과정을 시작하고 절반이 지났습니다. 과정을 참여하면서 강의들을 통해 수 많은 지식들이 쌓였고. 이 지식을 적절이 활용하여 프로젝트를 3개째 수행하였습니다. 각 프로젝트마다 회고를 작성했어야 했으나, 지금이나마 작성을 하고자 합니다. 프로젝트를 경험해온 것들을 정리하고, 배운 것들을 통해 앞으로의 방향성을 정리하는 글입니다.
📚경험해온 프로젝트들
1️⃣ 토스 클론코딩 : HTML/CSS 프로젝트


✨객관적인 사실들
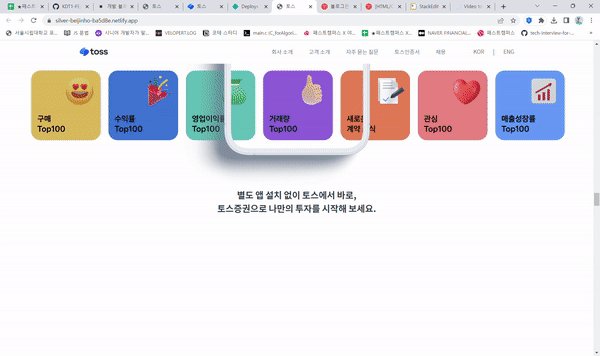
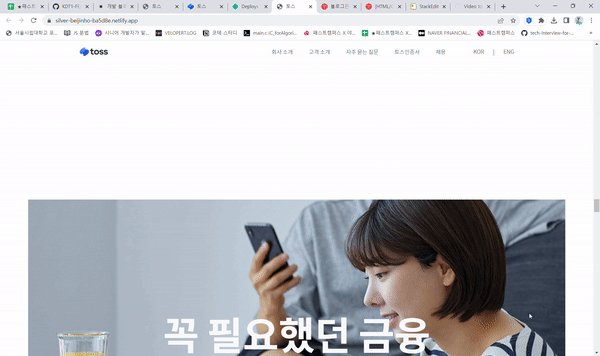
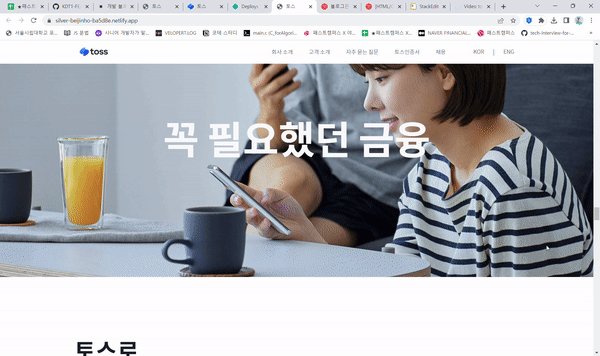
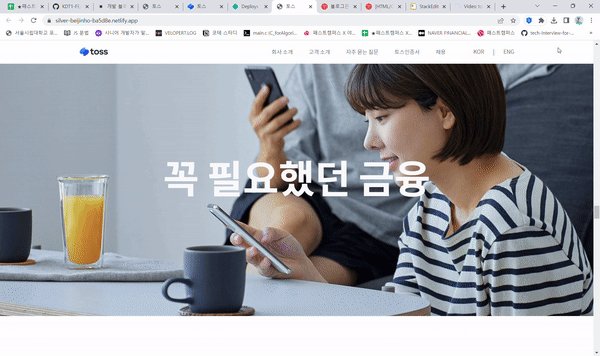
HTML/CSS 과제로 시작한 클론코딩입니다. 원래 과정 의도상 클론 코딩을 통하여 훌륭한 레퍼런스를 통해 HTML과 CSS 지식을 이용하고자 한 과제로 보입니다. 저는 기존에 웹사이트를 기존에 미리 만들어 봤어서, 도전욕구를 불러모아 1주일간의 기간동안 어렵고, 애니메이션이 많이 들어간 웹사이트를 만들고 싶어졌습니다. 그래서 토스 홈페이지를 골라 JS를 통해 Scroll Event를 이용하여 위의 애니메이션들을 만들었으며, 굉장히 재밌게 작업을 하였습니다.
😎배우게 된 것 / 앞으로 할 것
여기서 Scroll Event가 7개 이상 사용됐습니다. 그러다보니 매 스크롤 마다 현재의 위치와 Event가 발생하는 DOM의 위치를 계산하는 로직이 계속 실행됐습니다. 이에 Event가 발생하면 이벤트리스너를 제거하기도 하였으나 그래도 동기적인 이벤트 발생이 최적화됐다고 생각이 들진 않았습니다. 그러다 보니 추후에 이 부분에 대해서 고민을 많이하였고 멘토님께서는 추후에 JS 내장 API나 라이브러리를 통해 해결을 권고해주셨습니다.
이후에 알게 된 사실을 Intersection Observer는 기존에 스크롤 이벤트를 동기적으로 받아들인 것과는 다르게 비동기적으로 이벤트를 처리가 가능해서 이를 이용하여 성능적인 면에서 더욱 최적화를 진행할 수 있다는 것을 꺠닫게 됐습니다.
https://github.com/TaePoong719/Toss_Clone_Coding
GitHub - TaePoong719/Toss_Clone_Coding
Contribute to TaePoong719/Toss_Clone_Coding development by creating an account on GitHub.
github.com
2️⃣롤 챔피언 CRUD 프로젝트 : Javascript 프로젝트


✨객관적인 사실들
이 당시 과정에서 제공되는 JS를 이용한 SPA 영화 웹사이트 만들기 강의를 제공받아 공부를 했었습니다. 거기에서 영감을 받아, Javascript로만 이용해서 컴포넌트화 하였고, 중앙집중식 저장소로 상태를 관리하였으며, 이를 옵저버로 상태를 구독하여 상태 변환시 상태가 존재하는 컴포넌트를 리렌더링 하는 핵심 로직을 이용하여 롤 챔피언 CRUD 프로젝트를 시작했습니다.여기에 Intersection Observer를 이용한 무한 스크롤을 구현하였고, CRUD와, 반응형, Cropper을 이용한 사진 편집, 전역 상태 로딩 애니메이션, 모달창 등을 구현하였습니다.
디자인에 크게 시간을 소모하고 싶지 않았고, 컨셉을 잡고 하면 더 재밌을 것 같아서 LOL을 이용하여 컨셉을 잡고 디자인 에셋을 빌려와서 제작했습니다.
😎배우게 된 것 / 앞으로 할 것
기존 Toss 홈페이지 클론코딩에서 Scroll Event를 동기적으로 처리한 반면에 여기선 Intersection Observer를 이용하여 스크롤 이벤트를 비동기적으로 처리 할 수 있었습니다. 동기와 비동기의 차이는, Scroll Event 발생시 우선순위를 무조건 앞에 두어 처리하는 방식이 동기적이고, 화면 Paint나 렌더링 같이 중요한 작업을 먼저 다 마친 후에 Scroll Event를 처리하도록 도와주는 방식이 비동기적인 방식입니다.이를 이용해서 무한 스크롤을 구현할 수 있었습니다.
또한 리팩토링 시간에 이미지 최적화를 통해 LCP와 CLS에 대해 고민을 해봤습니다. 메인 페이지에 'League of Legend' 사진의 로딩이 너무 느리고, 렌더링이 다 될 때 Layout이 변하여 덜컥거림이 느껴졌습니다. 그러다보니 이미지 최적화(webp파일 사용, srcset 사용)과 Skeleton UI를 적용하여 LCP와 CLS를 개선했습니다.
https://github.com/TaePoong719/LoL-Champion-Management
GitHub - TaePoong719/LoL-Champion-Management
Contribute to TaePoong719/LoL-Champion-Management development by creating an account on GitHub.
github.com
3️⃣FASTWIKI : 토이프로젝트1

✨객관적인 사실들
이전까지는 모두 개인 프로젝트여서 의견이 다를 필요가 없었습니다. 하지만 FASTWIKI 부터는 팀원들과 함께하는 협업 프로젝트다 보니 처음 뵙는 동료분들과 싱크를 맞추기 위해 코어타임을 통한 꾸준한 소통과 문서화 작업을 하였습니다.
저희 조는 패스트캠퍼스 수강생분들이 놀 수 있는 위키와 갤러리 기능을 만들었습니다. 거기에 공부시간 측정을 통한 랭킹제와 등급제를 통해 재미난 기능들을 추가하였습니다.
과정을 수강하면서 느낀 불편함을 해결하고자 했습니다. 온라인으로 진행되다 보니 오프라인과 비교하여 혼자서 공부하는 느낌이 강해 학습동기가 부족해질 수 있었습니다. 최대한 같이 공부하는 느낌을 주고자 공부시간을 공유하며 랭킹페이지를 만들었으며, 댓글 작성이나 내 프로필에서 등급제를 보여주고자 했습니다. 또한 Slack이나 구글 스프레드 시트, Notion 링크, 출석체크 등 필요한 퀵링크와 유틸기능을 제공해 한 화면에서 나타내 수강생들이 더욱 편하게 이용할 수 있도록 도왔습니다
😎배우게 된 것 / 앞으로 할 것
처음 뵙는 사람들과의 팀 프로젝트가 처음이기도 하였고 온라인(Zoom)으로 진행되다보니 굉장히 떨렸고 어떤 사람을 만날지 걱정이 많이 됐었습니다. 그런 걱정이 무색하게도 너무 좋은 동료분들을 만나, 서로의 다른 의견들을 긍정적으로 받아들이는 분위기가 형성돼 성공적으로 마칠 수 있었는 것 같습니다.한분도 빠짐없이 프로젝트에 대해 적극적으로 참여하셔서 너무 좋았습니다.
특히 코어타임을 도입하여 싱크를 맞추는 것이 너무 좋았습니다. 오후 2시부터 7시까지 ZOOM에서 편하게 서로 이야기를 나눌 수 있어서, 이해 안되는 것이나 혼자 해결하기 어려운 문제들을 해결할 수 있었습니다. 그러다보니 빠르게 싱크를 맞추어 한 몸이 된 것처럼 빠르게 작업할 수 있었는 것 같습니다.
하지만 프로젝트 설정을 제가 했었는데, Eslint나 Prettier 설정을 하지 못하고 성급하게 시작을 하여서, 중간에 Git Conflict가 많이 생겼던 것 같습니다. 그러다보니 다음 프로젝트시에 초기 설정을 확실하게 잡고 가는 것이 좋아보입니다.
https://github.com/TaePoong719/fastcampus-wiki
GitHub - TaePoong719/fastcampus-wiki
Contribute to TaePoong719/fastcampus-wiki development by creating an account on GitHub.
github.com
🎈마치며
기존에 HTML,CSS 정도만 할 줄 알았으나, 실시간,온라인 강의와 3개의 프로젝트를 거치면서 4개월만에 React, Next 등 기술스택을 적재적소로 사용할 수 있게 성장해오고 있습니다. 온라인 강의 특성상 학습의지가 부족하면 끝도 없이 나태해질 수 있으나, 반대로 학습의지가 충분하다면 모든 시간을 성장에 할애할 수 있습니다.
또한 현재 토이프로젝트2를 진행중인데 친절하고 배울점 많은 동료들과 만나 너무 재밌게 개발을 하고 있습니다. 과정을 통해 같은 목표를 달려가는 동료들과 교류를 하며 서로 부족한 점을 채워 나갈 수 있는 것 같습니다. 앞으로 남은 토이프로젝트2, 미니 프로젝트, 파이널 프로젝트에서는 어떤 것들을 배울 수 있을지 기대됩니다. 시작하진 않았으나 더 다양한 경험을 통해 한단계 더 성장할 수 있다고 확신이 듭니다.
'야놀자X패스트캠퍼스' 카테고리의 다른 글
| 집사를 위한 채팅 커뮤니티 'Cat Talk' 토이 프로젝트 2 회고 - KPT 회고 (0) | 2023.11.17 |
|---|---|
| [야놀자 X 패스트캠퍼스 프론트엔드 개발 1기] 박영웅 강사님과 커리어 멘토님 (0) | 2023.10.20 |
| [야놀자 X 패스트캠퍼스 프론트엔드 개발 1기] 멘토링 (0) | 2023.10.07 |
| [야놀자 X 패스트캠퍼스 프론트엔드 개발 1기] 그룹스터디 (0) | 2023.09.16 |
| [야놀자 X 패스트캠퍼스 프론트엔드 개발 1기] 과정 합격 + OT 과정 후기 (0) | 2023.09.01 |
- Total
- Today
- Yesterday
- 인프콘 2023
- Not Working
- 성능 측정
- 리뷰
- 사이드프로젝트
- netlify
- ci/cd
- Github Actions
- Tailwind CSS
- 패스트캠퍼스
- 모노레포
- 프론트엔드개발자
- 깃허브
- 깃허브 사용법
- 이미지최적화
- 성능 개선
- 개발자 회고
- 국비지원
- kpt
- FE
- 프론트엔드 성능
- no found
- 로딩성능
- next 14
- FE 주니어
- JavaScript
- Vercel
- RARS
- 부트캠프
- 국비지원취업
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
